Camera angle, perspective and character design for scene in book
-
I am currently working on the sketches for a book I am illustrating. The authors story is about a gnome family that adopts a vampire boy and he and his gnome sister have an heroic adventure.
He is the same age as other gnome kids but being a human/vampire he is taller (same height as adult gnomes for the sake of this story).
Here are the character designs I have been working on for Niko (vampire) his sister (Kate) and some other gnome kids just to give myself an idea of how to scale them into scenes.

You will notice that I am also trying to use the basic shapes to convey emotions about the characters (again something I learned in a Jake Parker class here on SVS). While Niko is not actually a villain - he is different and that makes the other kids afraid of him and so I felt like the triangles were a perfect way to convey that uneasiness. His sister is strong willed and smart so I thought a mix of square and circle would work well on her. And so on.
Anyway - one of these scenes that leads up to us realizing the kids at school are afraid of Niko is a classroom scene. Here we are actually learning that both Niko and Kate are very smart and do well in school. Kate is going to be at the front of the class showing off an invention and Niko is going to be sitting in the class and clearly taller than those around him. It is on the page flip that we find out the other kids fear him so this just helps show in one way how he is different.
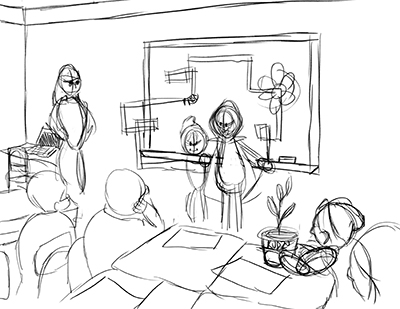
At first my very rough sketch of the scene started looking like this:

I had both Niko and Kate at the front of the class but did not like where this was going. Plus I also felt like it was from my real life point of view as if I were standing in the back of class looking out/down over the little kids.
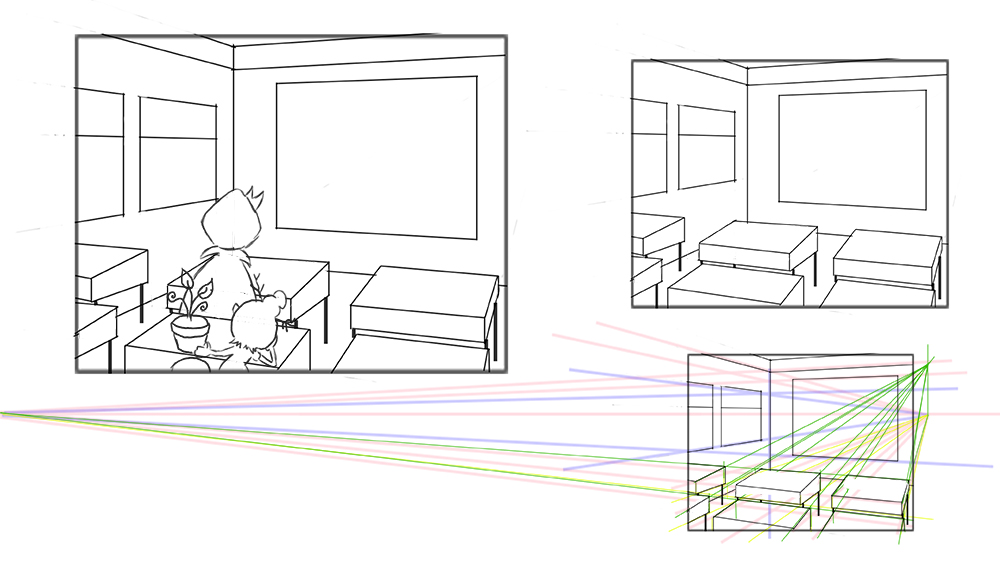
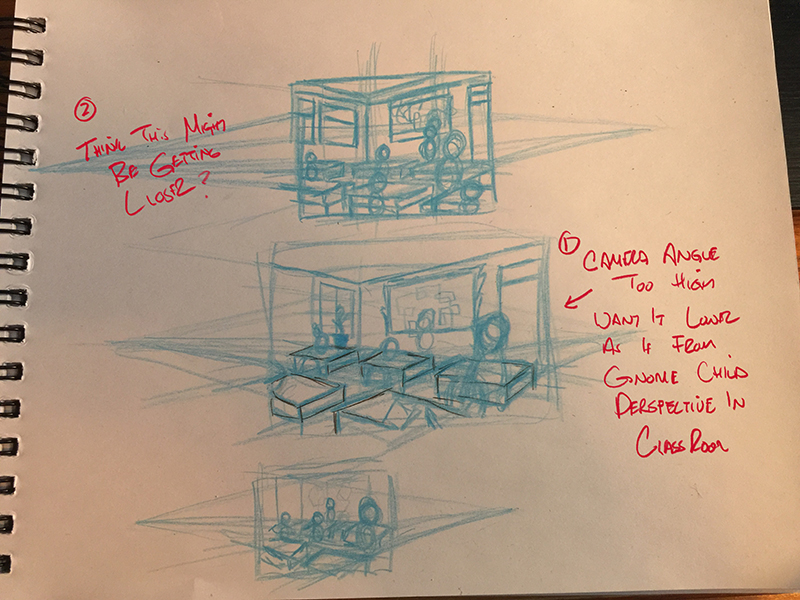
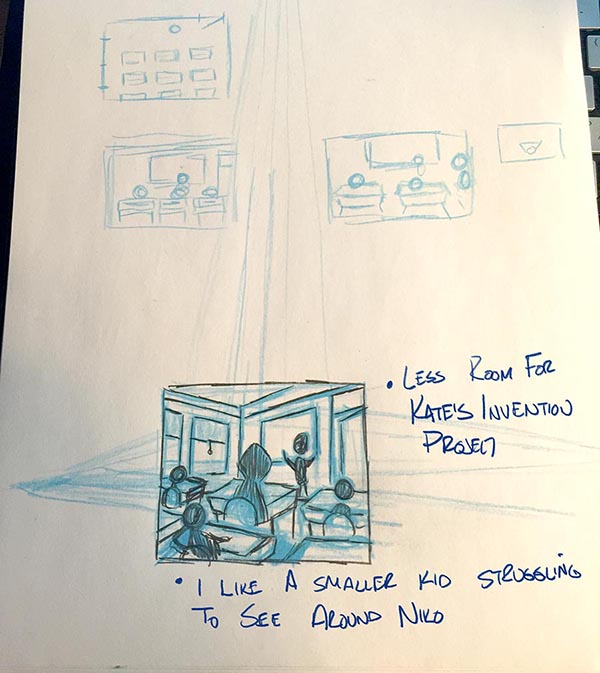
So I went back to the old sketch book and started trying to work this out via perspective to move the camera angle down more to that of the gnomes in class - and having NIko on the right in front where we would see him being much larger than the kids in the other seats.
The middle thumbnail (1) - the camera was still too high.
In the upper thumbnail (2) - I feel like I got the camera moved down in the image but I am not sure if that will be low enough.
Any input and suggestions appreciated. I know these are very rough but hopefully there are enough basics to show what I am trying to do!

-
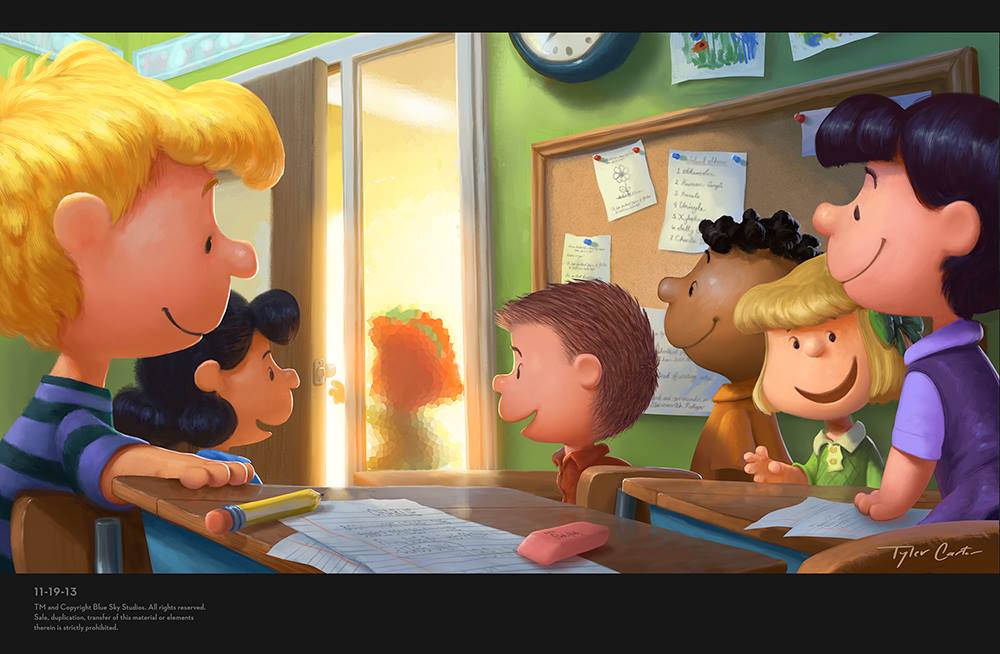
Also - recently Ty Carter shared this image of concept art from working on the Peanuts movie. I am very inspired by the image being at the height of the kids - but I need to pull my scene back to show a bit more zoomed out view in order to allow room to show Kate with her invention and Niko larger than then other kids.
That said I definitely want to try and have a desk in my foreground that places the viewer into one of the back row seats as if they are at that desk in the room like Ty did here.

Plus I just love everything about this image - how amazing is Ty Carter! The lighting, that texture to create the glass the little red head girl is behind - its so well done too. I dream of being this good someday!
-
The easiest way to imply empathy is from a child's perspective and the best way to do that is 3 point. You'll want the vertical point pretty high up so things don't get too distorted. Kids see the world in three point. They see our chins and under things we take for granted as being low.
I'd thumbnail it from the children's point of view and see if you like it. If you do and you're still struggling with the 3-point, just let me know and I'll see what I can do to better explain it.
Ace
-
@Ace-Connell - ok I will be working on that today - so I will give that a try. I am also going to go rewatch the Jake video on drawing 3 point - as well. I will post an updated take on this for you to take a look at. Thanks so much Ace!
-
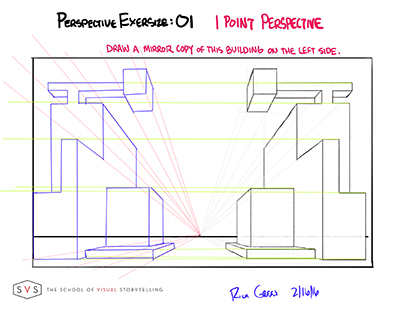
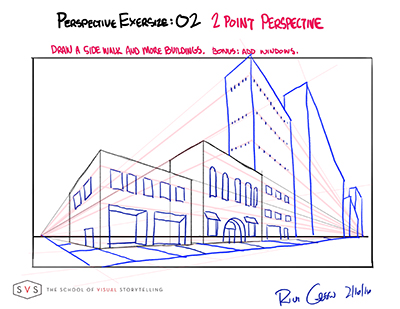
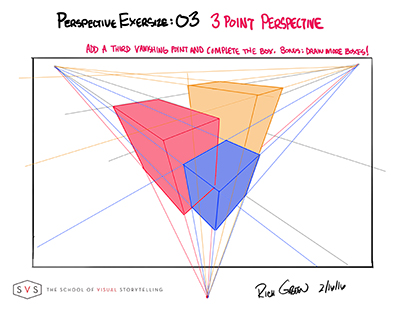
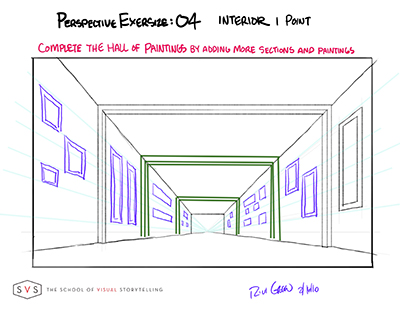
I decided that before I attempt to take this classroom scene any further - I better go back and refresh myself on the 3 point perspective rules by watching the Mastering Perspective video. And then I pulled up the workbook pages and went through the first 8 of them to just practice all of the basics in order. Next up I am going to be taking a new crack at the classroom scene now that I have these perspective concepts fresh in my head.








-
Your project is very interesting. I am looking forward to following your process and progress.
-
Don't forget to give yourself a very healthy, if not exaggerated, distance between your vanishing points. In the examples you post, you have several where the vanishing points both lie on the picture plane. That lends itself to distortion, most noticeable in your example #3. Further apart vanishing points = less distortion. Your example #5 is much closer to what you'd want to use, where the left VP is sort of "implied."
I honestly think your original thumbnails are more naturalistic than the examples you posted, because in those you have kept the vanishing points way outside the picture plane.
-
Yup, space them far out, especially the vertical point. If something is closer to the eye and you want focus on it, you can bring in the vanishing points of that object closer together & it'll do that nicely. This happens naturally with our own eyes and is a really dynamic way of bringing focus that few people utilise.
Ace
-
I like that you're so thorough - this will most certainly come through in your finished piece

-
Also... you know how much of a perspective geek and fan that I am... BUT don't get too caught up with the perspective.
Honestly, the best way to calculate the vanishing points is to make a rough thumbnail sketch of the scene you want without thinking about perspective - think about composition instead, because composition trumps perspective, then go in and work out where your lines are pointing, make your horizon and everything else and just correct what you already had.
This way you get the best of both worlds. Appealing composition (because art is about appeal) and well as rock solid perspective.
Ace
-
I have a bunch of these I have tossed and I am not even showing here as I know they did not work out the way I wanted them to. But these two are getting there.
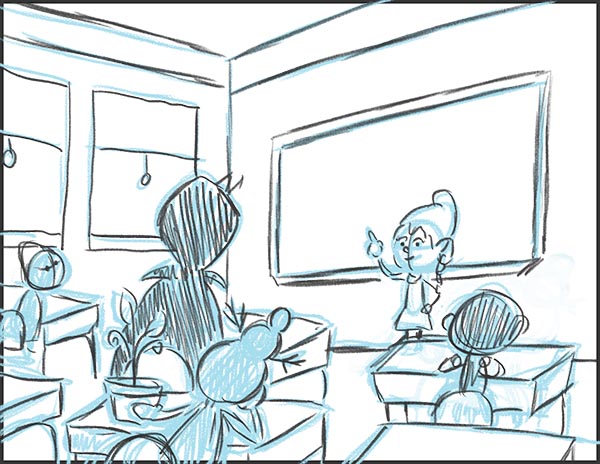
In this first one - I think it may still look a bit like a view point of someone looking out over the class, as opposed to that of someone seated in their desk. I think that may have to do with the fact that I reveal too much of the tops of the desks - they need to skewed down to show a more narrow slice and then it may not feel like we are so much over them.
What I like in this one is that Niko is clearly larger than his class mates. And with a kid behind him I can have that kid leaning to show he is struggling to see around NIko to add to his awkwardness in this gnome world. But I find in all of the thumbnails either he or Kate will end up in the center of the image. Not sure yet how to avoid that as I dont want to put either of them to much to the left as this is a page that will be on the right side of the book so I want the critical visual info to stay away from the left edge and gutter.
The other thing is that this page layout is not leaving much room for text. So that needs to be considered as well.

In this next variation I feel like we are definitely viewing this like a kid seated behind NIko. (As opposed to a view from the back looking out over the room).
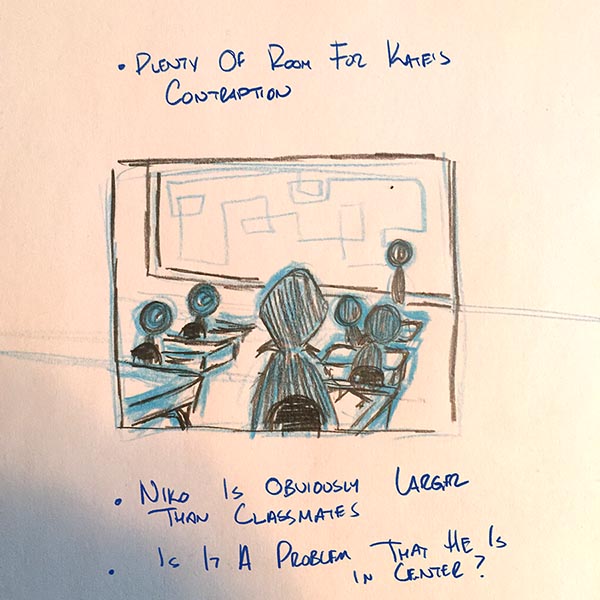
I like how much blank board space this provides for the text on the page but also for Kate's contraption (could either be a real model or her designs drawn on the board - I like having those options).
We get a real feel for Niko being larger than his classmates. But again he ends up in the center - so from a composition stand point that might not be good, not sure since Kate is actually the one with an action in this scene.

-
I think I may have had a little break through!
After snapping the photo of my thumbnails earlier I pulled them into Photoshop and starting moving some things around and then I did a fresh draw over.

In this version I think I am able to work everything I want visually into the scene.
I have the character Kate presenting at the front of the class. A bit to the right of center which I like. I removed the door to allow more room for Kate and the board and I think that solves that problem.
I have the character Niko appearing much larger than the class mates but now in a position that is slightly left of center which I think is working so much better.
The kid behind Niko is the classmate who has the Kudzu vine (which will play a role later in the story). She is going to be leaning to see around Niko and her crazy hair design will provide a really nice shape silhouette. And the vine will be able to contrast nicely against the dark cape Niko wears (since he is a vampire).
And the bit of desk in the lower right - I can place a pencil/graded test in a way that pays homage to that part of the Tyler Carter piece I shared in the comments below that I enjoyed so much.
-
I really like the composition of your piece
-
Hey!
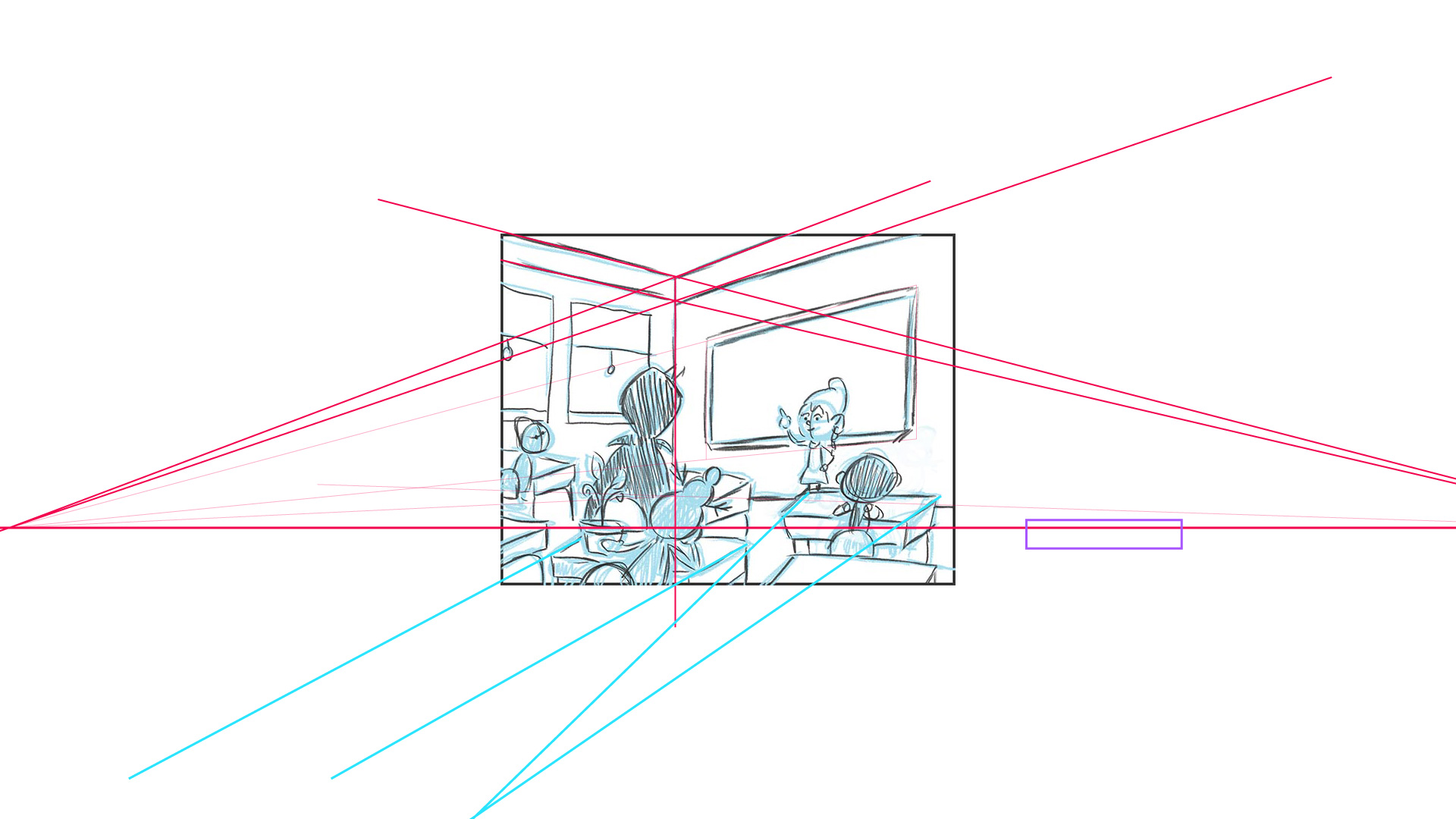
It's definitely coming along compositionally and like I say, composition trumps all. Now it's just working out the perspective for it. There seem to be a few weird things happening. The pink lines are all going to a horizon line and vanishing points, but the bottom half has different things going on. The floor is above the horizon. The desks have some kind of reverse perspective where the vanishing point is behind on a low horizon point. The desk on the right, if it goes through the horizon line that conforms with the top half, you wouldn't see the top or bottom because they cut through the horizon (purple box).
I'm loving the composition though, it looks really nice.

-
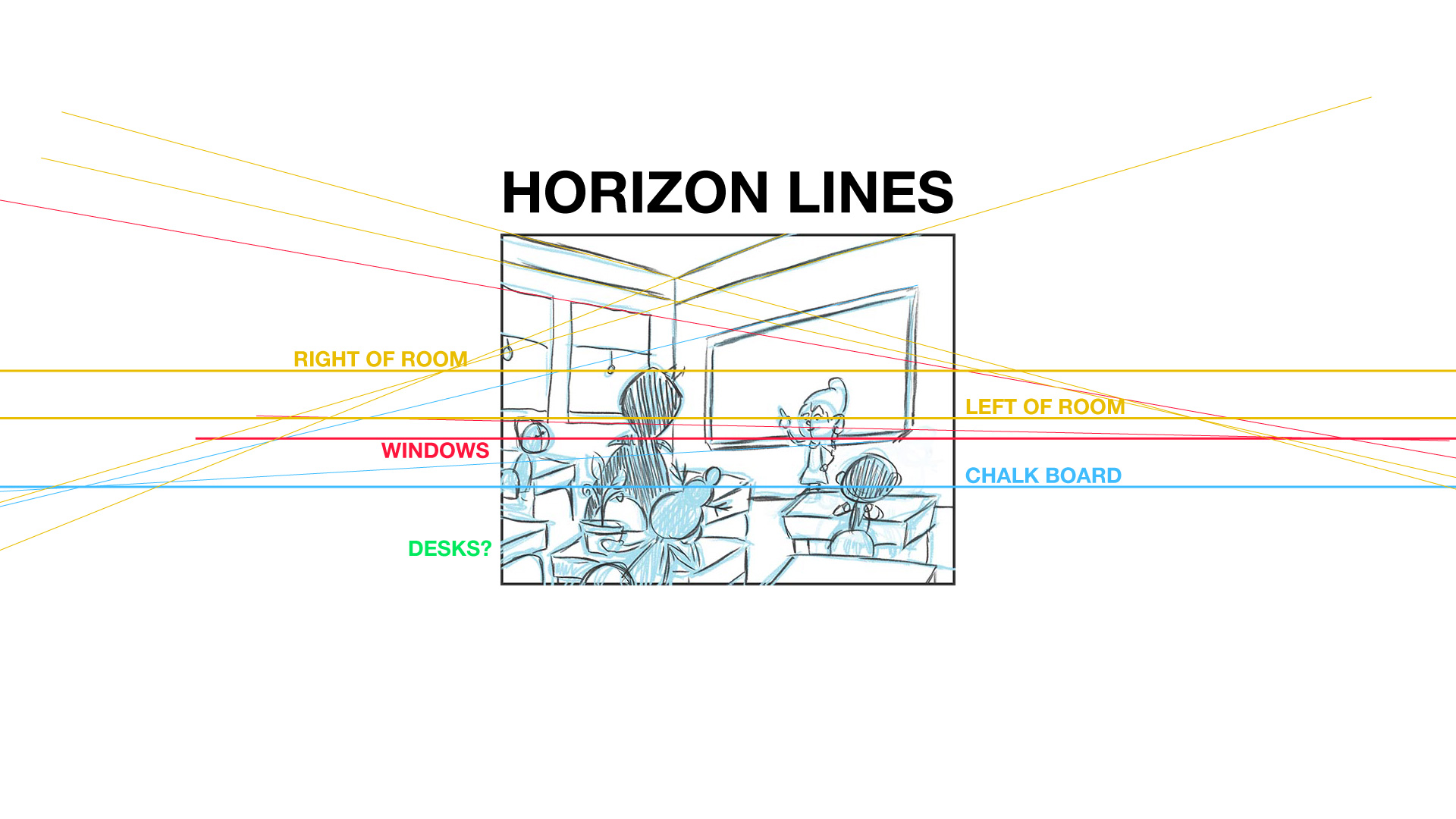
Here are your different horizon lines.
Take care,
Ace

-
@Ace-Connell -First of all - I really appreciate the help on this. Man is it playing some serious tricks on me at the moment.
Until you just did the horizon line drawing, I did not realize I had let so many horizon lines creep into this one. I am not even sure how I did that as I had used lines as guides along the way.
OK, so first up I am going to go back in now and get the right/left/windows and chalk board sorted out and all back onto a single horizon.
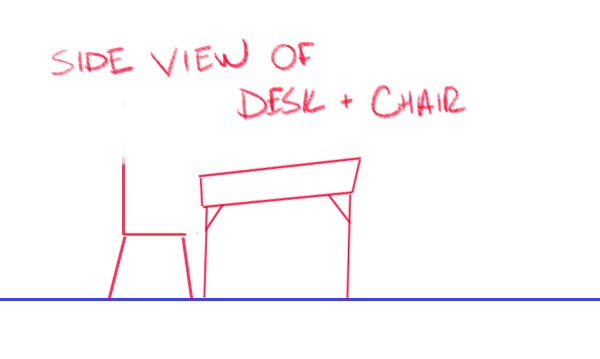
Then I need to figure out the desk situation. I had imagined the desks tops as being slightly angled and not parallel to the floor as shown in this simple side view.
But it is probably that additional angle that is really throwing me off - and where I am losing track of my perspectives. Basically I am further complicating this for myself but I want to conquer this challenge!

-
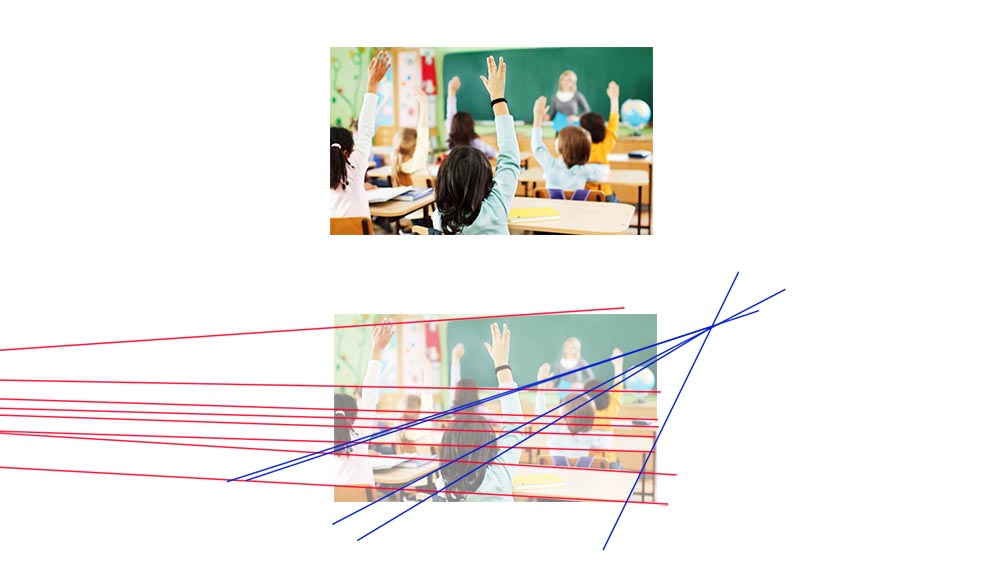
Ok I think this is where I am getting confused. I just found this sample image that shows basically the angle I am trying to accomplish. It does not have the side wall of windows like I had drawn but lets not worry about that for now.
If I follow the lines of the wall, board and horizontals of the desk they are in red and seem to vanish off to the left somewhere.
But if I then take the more vertical sides of the desk and follow them off into the distance they go up towards the right.
So I guessing that the horizon line is going to be up high towards the right intersection points is that true?

-
I really think that was my problem - as you pointed out @Ace-Connell in your horizon line image - I was making the desks vanish in the wrong direction with that reverse perspective thing I had going on.
If I instead move the vanishing point for the desks up and off to the right side of the image - I will get the plain I am looking for as well as the point of view from a child student in their seat at a desk.
I am kind of embarrassed that I could not see this before - and it has taken so many iterations and false starts in my sketchbook and all of these posts here.
-
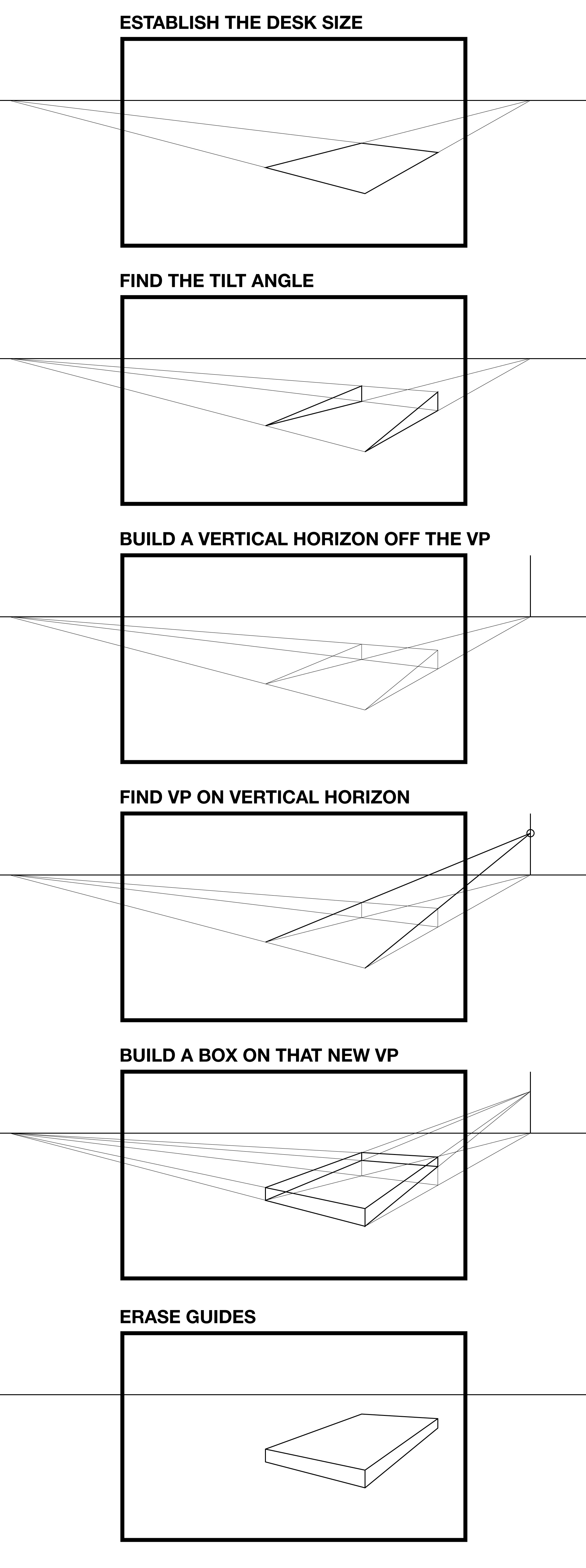
@Rich-Green Here's what I've mocked up for you about adding tilts in perspective...
The final image looks weird because there are no legs on it, so it looks weirdly tilted in space, but add legs to that and follow that and you will have perfect tilts in perspective

Ace

-
@Ace-Connell Slowly but surely making progress.
Going to rework the size of the desks a bit more - but once I have it just the way I like in this more technical drawing, then I will lower the opacity and place a new layer over the top and start drawing it out to keep it looser and less architectural. But wow are those guides going to make a huge difference!