Feedback please—Working on opening composition
-
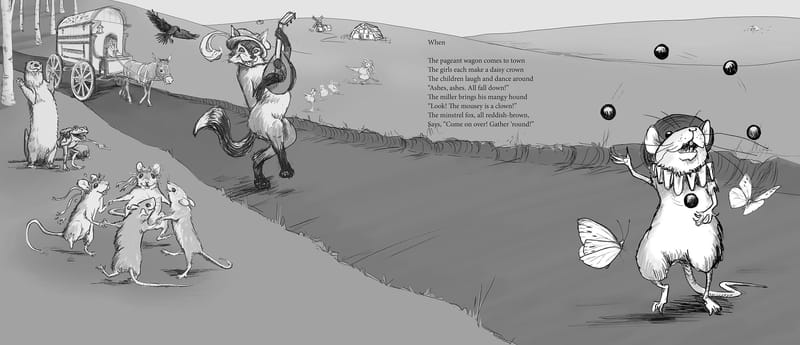
@Lee-White Hi Lee, thanks so much for taking the time to give feedback! This is the opening scene to a festival-type of situation. I want the scene to feel crowded frenetic because this is a big event, and all the kids are going crazy and the townspeople are excited because of the Pageant Wagon coming to town... like the circus or a parade where they throw candy. The following pages will be quieter and more focused in composition and the text will be set in blocks rather than flowing through the page.
So it does feel frenetic, but maybe too much so. I was planning to bring the focus onto the juggling mouse with saturation and color and heavier outline, but if it's not clear in the sketch that he is the focus, then I need to rethink the composition! Thanks again!
-
@JessicaLinnEvans You may not need to rework it, as long as you are already thinking about how the value and color will work. It's amazing how much detail you can include in an image if you control those things. Look at Will's "draw 100 things" class. He fits all sorts of stuff in there and it's fine! : )
-
@JessicaLinnEvans It is a very fun spread! I love all the different gestures and expressions throughout. In addition to what Lee said, what’s sticking out at me is some inconsistency in scale the way things are situated in perspective. For example, the mouse on the right side of the foreground looks like a much larger mouse to me than the mice dancing in a circle on the grass, and the donkey looks like a miniature donkey compared to the surrounding creatures. Having all those differently sized species in there does present a challenge! It might be helpful to play around with the scale and positioning with the lasso too on the computer, or overlay a perspective grid. Very festive piece, though. It brings to mind a lot of the energy I see in James Gurney’s Dinotopia books.
-
@JessicaLinnEvans beautiful drawings, as always! From what you've shared so far from this story, I want to read it!
You've gotten great feedback from @Lee-White and @patricialamas -- gonna add my two cents, coming from a storytelling and book design perspective (they're two sides of the same coin).
The design is letting you down a bit here, and it affects the storytelling and readability. I think you could also utilize page turns to tell a better story.
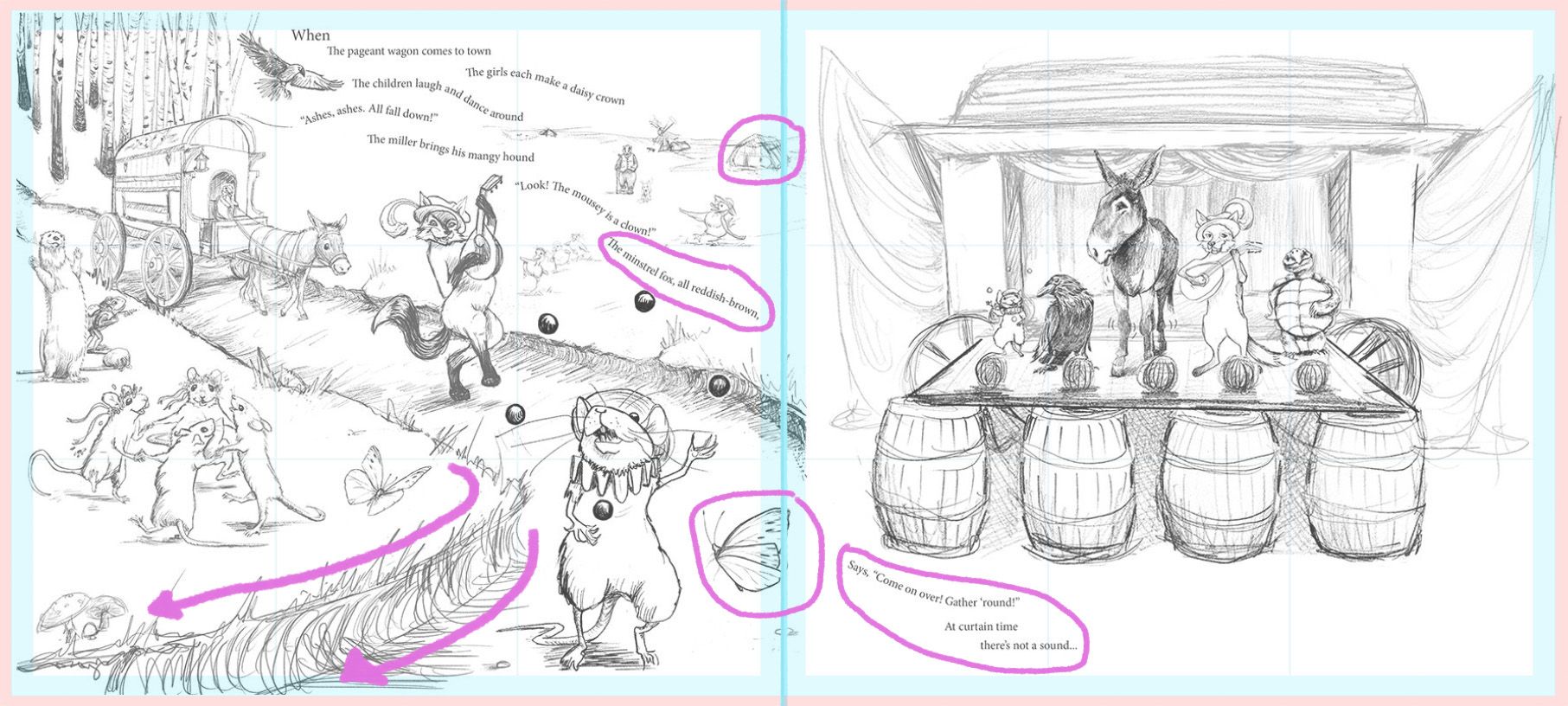
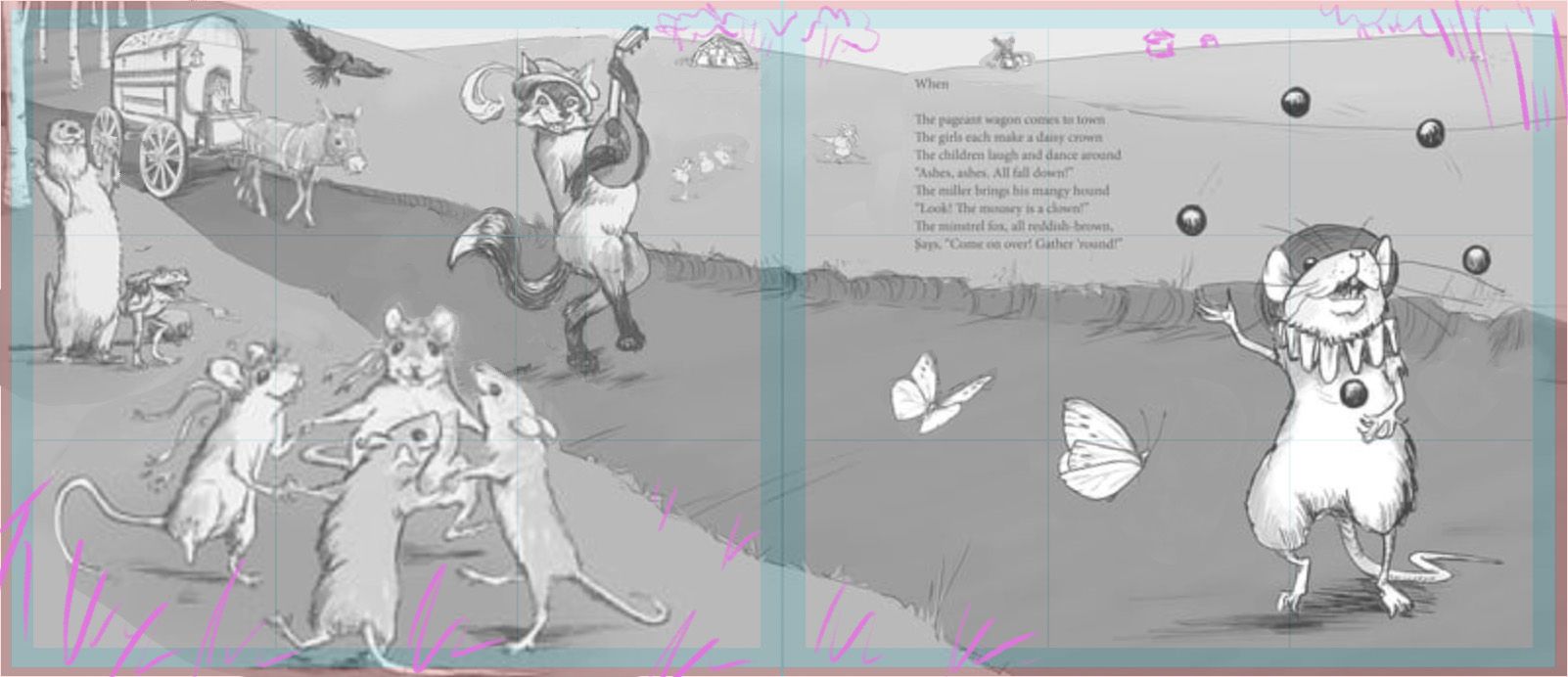
Hope you don't mind, I took a screenshot and placed a grid over your spread, to give us a visual of where the margins and gutter will be. I circled elements that are too close to the gutter and will hamper readability. It will also draw the eye towards the gutter, and not in a good way.

Regarding text placement: the main issue for me is that the curving lines are difficult to read. Combined with the amount of text and everything going on in the illustrations, it's a lot for a reader to take in. In book design, the designer actually wants the font and text to "disappear" into the story -- it becomes part of the whole and doesn't draw attention to itself (unless it's the climax or for emphasis). Another principle of book design comes into play here as well: continuity. If you're going to establish a pattern of blocks of text in the rest of the book, then continue that pattern here. Having one spread that is designed completely different from the rest is jarring, and the opening spread "sets the stage" for the rest of the book; the reader is going to expect to see the same kind of layout and design throughout. This is a longwinded way of saying don't have curved text. Keep the same pattern throughout. Allow the text to have its own space, not crowded by the artwork, so that it's easy to read and is an oasis of calm, a place where the eye can rest.
Regarding the composition: the path simultaneously ending in the gutter and curving off the page to the left isn't leading the eye where you want it to go, towards the page turn. Having the characters/leading lines moving from left to right is a visual trick to clue the reader that the story and characters are moving forwards, toward something. The path curving in the opposite direction from the page turn could communicate that the characters are moving away from the action.
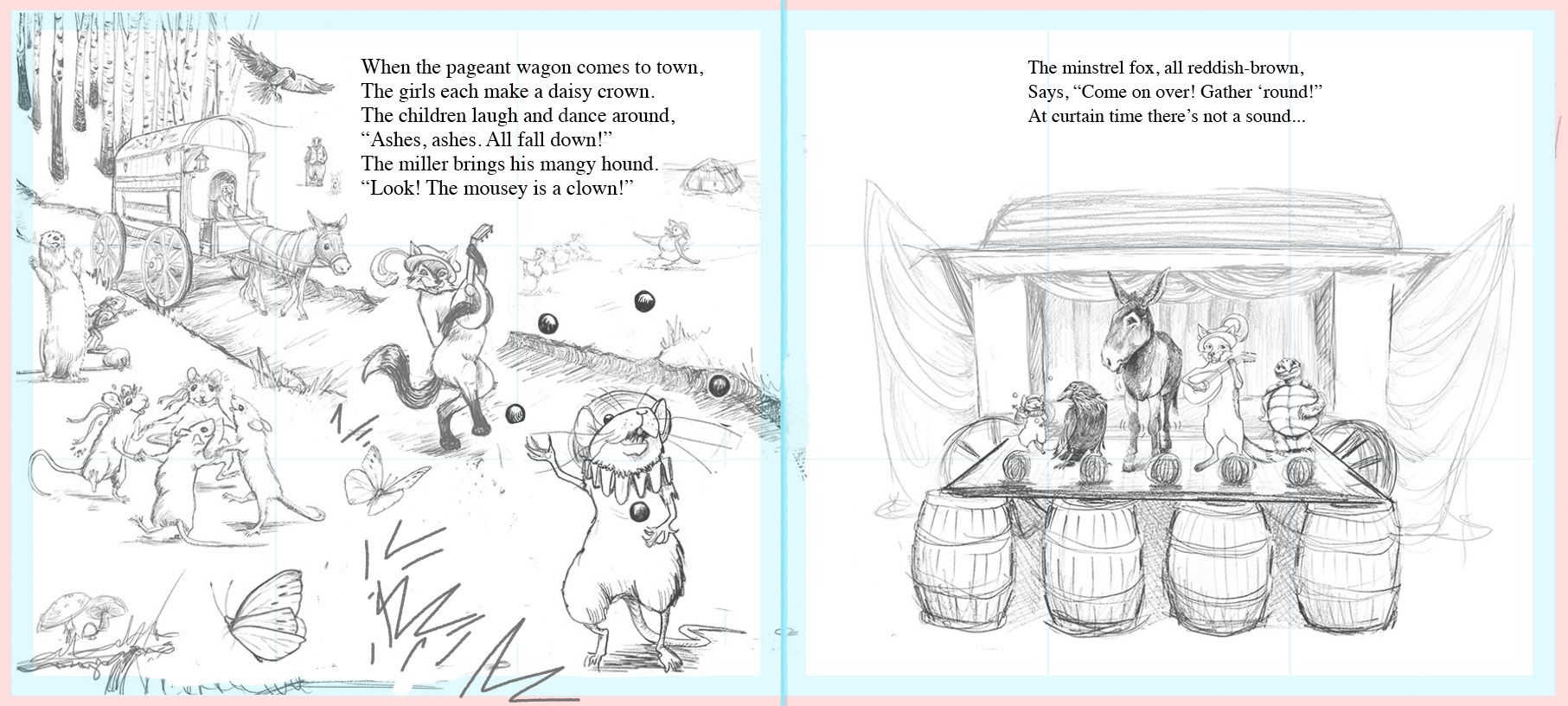
Here is an example of what the above suggested adjustments might look like:

However, I think you could make a bigger impact, and have a more effective beginning, if you utilized page turns and split this up into two spreads. (Since I don't have the manuscript or know the plot, not sure how this might affect your pagination...)
Why? Visual storytelling. Have that busy, joyous, bursting-with-energy-and-action first spread of the animals traveling and dancing along the path, and have the path lead towards the right, right off the page, leading into the next spread. That will tell us that these characters are traveling towards something and that they're excited about it. Then ... page turn...
The next spread would show a stage full of characters and "not a sound" ... no one has shown up to see their show. The contrast between the two scenes will be more effective that way, instead of viewing them side by side. As a reader, I'd be thinking: but they were excited to see the Pageant Wagon coming to town! What happened? Where did they all go? What will the performers do next? Adding that page turn, pacing the beginning a little slower, will hook the reader into the story.
This was REALLY LONG feedback -- I just can't seem to rein myself in! (Or refrain from stage/traveling caravan puns!)
 Hope you found it helpful.
Hope you found it helpful. -
@Melissa_Bailey I LOVE that it was long feedback!! So much good info! Thank you so much for taking the time to go into the detail that you did, because this will help with all the following spreads! So many good things to think about!
-
@patricialamas Thank you so much for taking time to give feedback. That's a good call on the scale, I'm trying to create extreme perspective, but it's not working!

-
@JessicaLinnEvans you're so welcome. Glad you like my long replies!

-
@JessicaLinnEvans Taking a second look, I’m noticing that some of the scale inconsistency has more to do with the environment — the animals are getting much smaller into the distance, but the height of the dirt bank on the side of the road is remaining about the same size along the front curve, and the mushrooms in the foreground are quite small. Really exaggerating the size of the objects in front and lowering the horizon line could help to pull the viewer into the mouse’s point of view, which could also help relieve visual clutter by delineating a clear foreground.
-
@patricialamas Awesome! Good catch! Love it. I'll try to post revisions. Thank you!
-
@JessicaLinnEvans looking awesome! So cute and full of life
-
@Eliana-Bastidas Thank you so much!

-
@Lee-White said in Feedback please—Working on opening composition:
value grouping and lighting
Hi Lee, Can you think of an SVS video class off the top of your head that covers grouping to manipulate viewer focus? I feel like I've got a pretty good handle on lighting and value, but grouping is not something I've considered much.
-
@JessicaLinnEvans have you tried the creative composition course?
-
@Asyas_illos Thank you! I'll look into it! I watched Will''s Draw 50 Things class and it was super helpful!
-
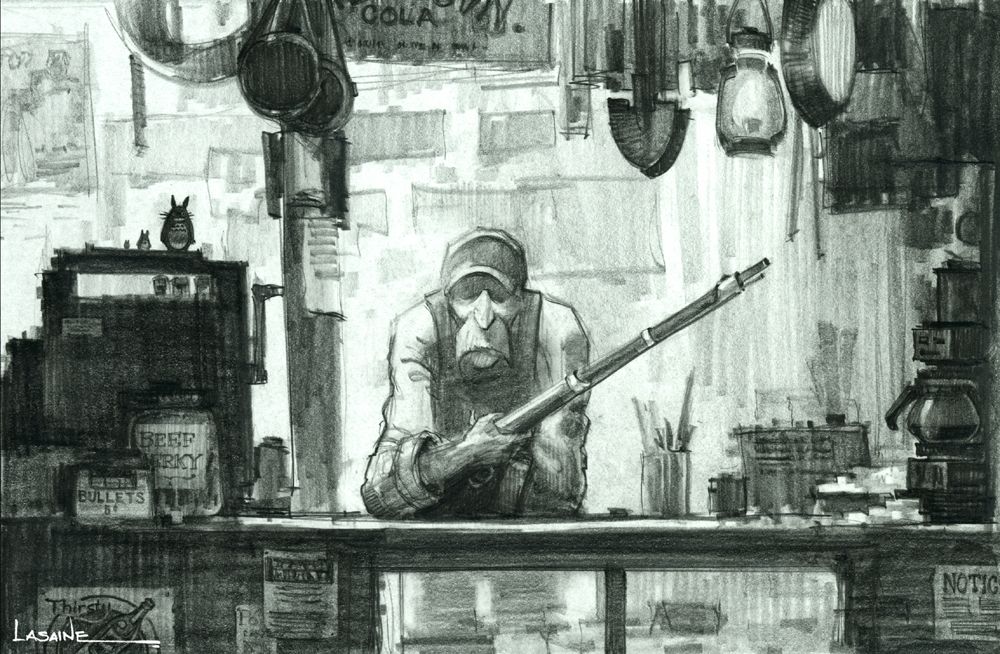
@JessicaLinnEvans I go over it a bit in my lighting and shadow class too. Here's some great examples from someone much better than me - Paul Lasaine. Notice how he has lots of detail, but they are all grouped into areas of light and dark:


-
@Melissa_Bailey @patricialamas @Lee-White Thanks again for all your feedback, ya'all. Here's the edits to the sketch for this spread. I'll move the stage image to the next page and put the "camera" behind the actors so you can see that they're on the stage, but also can see all the villagers that came.
This is for a collection of Aesop's fables that I've retold in verse. The animals will act out each fable, but the book will be illustrated with veiws of backstage and everything going wrong for the acting troupe and stage hands. (None of the foibles will be in the text, just the fables).

-
@Lee-White Oh, excellent! I didn't see this comment. Okay, I'll head over there again and check it out! Thank you so much!
-
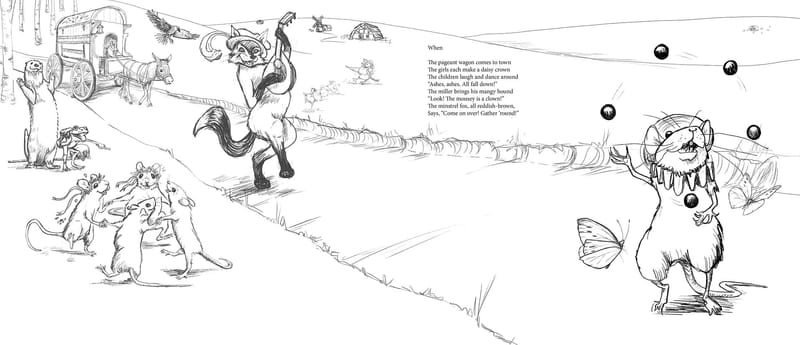
@JessicaLinnEvans Okay, here's a tonal version. My first ever! Ha! Maybe my illustrations will be better if I do this more often.


-
@JessicaLinnEvans You're so welcome! Looking really nice!
-
@JessicaLinnEvans yes -- tonal versions are key! Doing value studies at the sketch stage has greatly helped me improve as an artist.
Another thing that you should seriously think about doing is using a grid template for full page and spread illustrations. There are specific parameters that we can't change and have to work with, especially margins and gutters. In this sketch, you've left sufficient space for text, but it hugs the gutter, which can be difficult to read. Consider nudging the text to the right.
Are you planning on adding more elements to the foreground and background? There are two busy groupings, but there is also an empty swath running through the illustration, and it separates the groups, making them into two scenes instead of one.
Moving a few of these elements around will give you a more balanced illustration, which will also improve the flow and readability. I took a screenshot and did a little visual example of one way this composition could be adjusted.

The text was moved over a smidge. The groupings are spaced out more and the scale was adjusted for some of the animals, as previously suggested by @patricialamas -- to make it feel more natural and to help with the flow. The pink squiggles show where some foreground and background foliage could be added.
Hope this is helpful. So looking forward to you sharing more of your process and seeing the progress with this illustration!