Book cover designs... Which one?
-
@Kim-Rosenlof Thanks for your input! The mouse is a central character, but not the main character, so it might be a little odd to have him the only one pictured large on the front cover. He's most people's favorite character though!
-
I like #3
I kind of like it when the characters are not front and center and it's more about the mood and location.
-
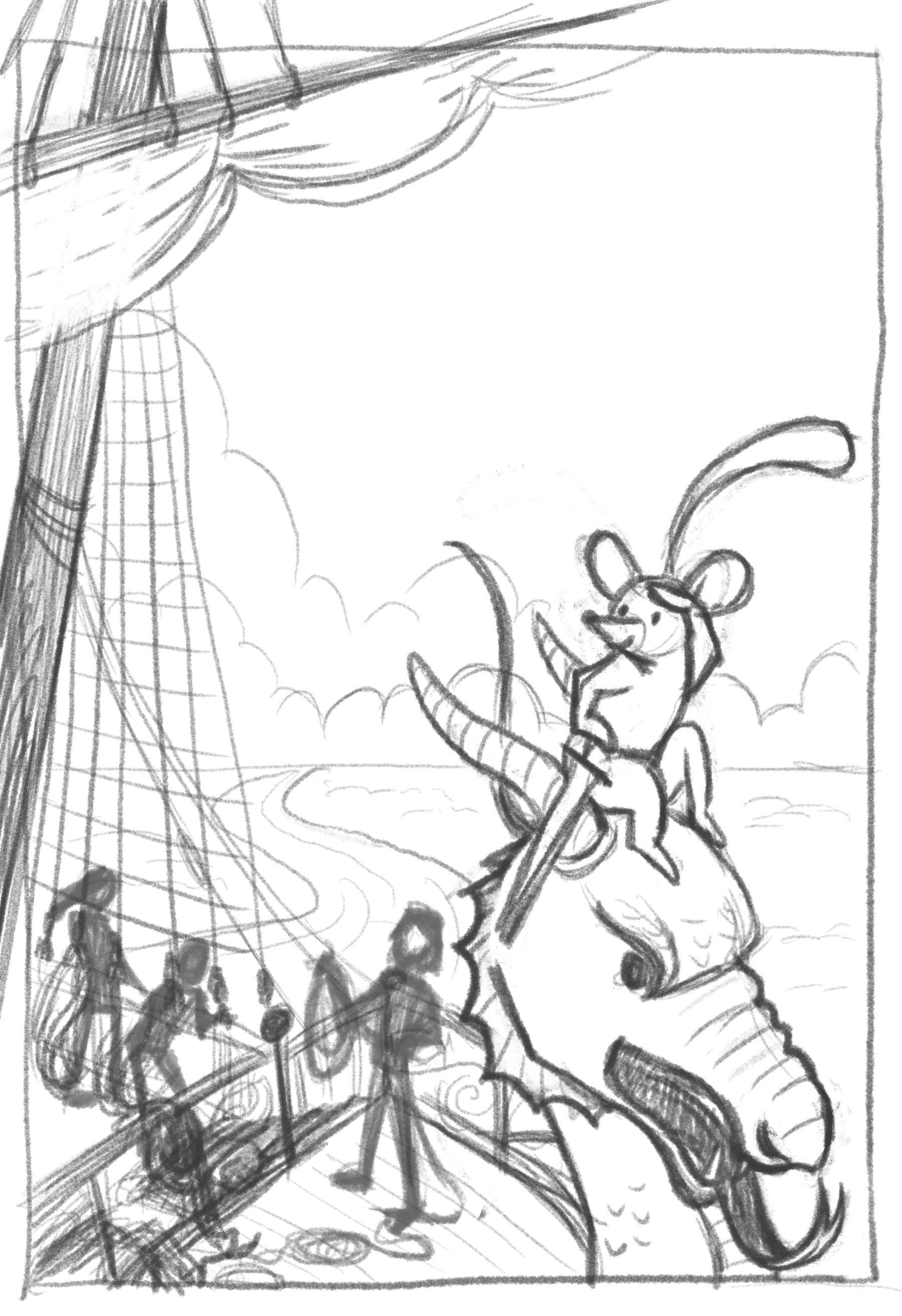
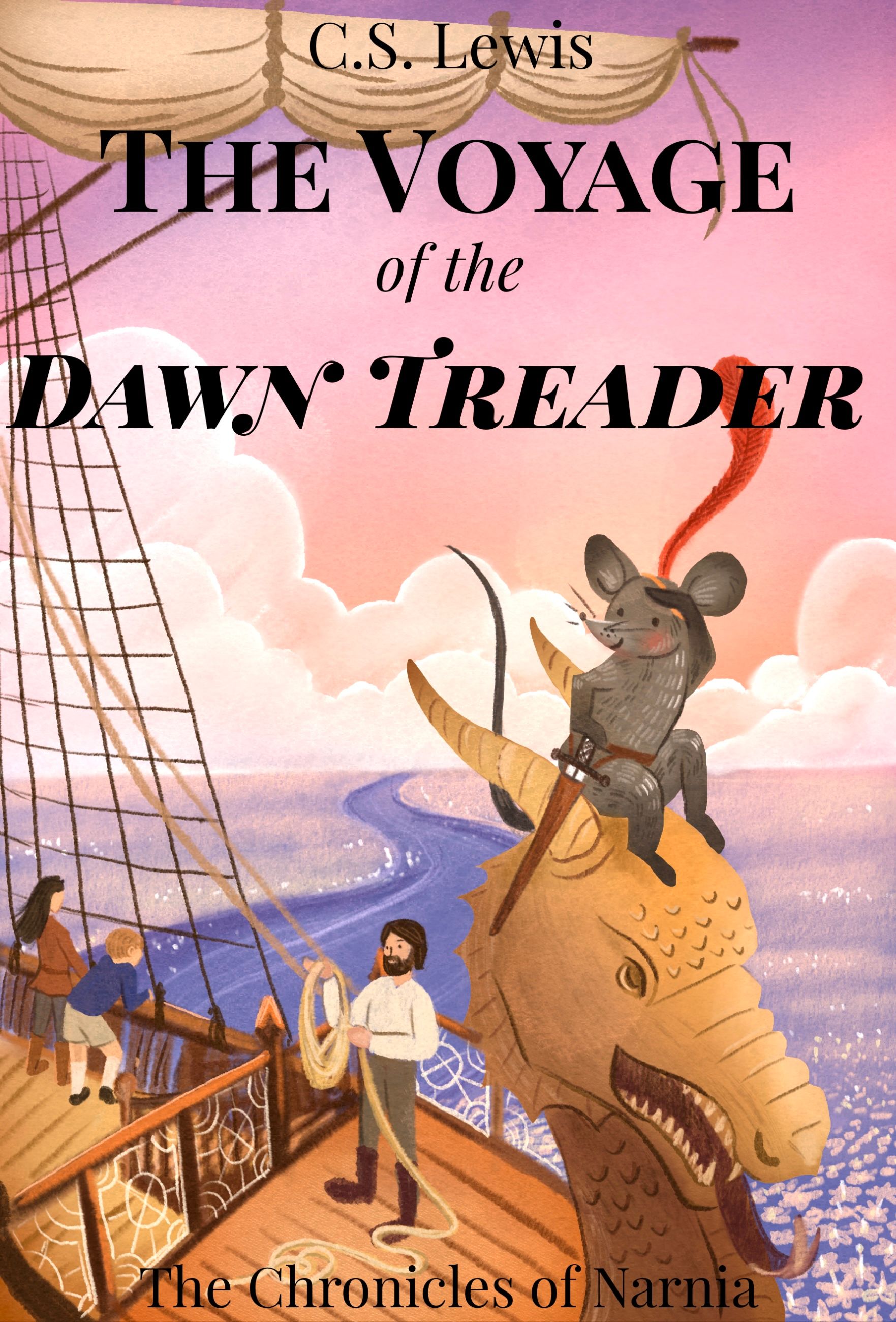
@ajillustrates @Chantal-Goetheer @NessIllustration @Mia-Clarke @ArtistErin @Kim-Rosenlof @MiaNova @Asyas_illos @Blitz55 This is the one I’ve decided to go with. I was still undecided after getting everyone’s opinions, so I asked my 12 and 14 year old sons which book they would like to read the most and they both picked this one! I figured that was a pretty good indicator that I was onto something here. I’ve flipped the image around and made a few more changes. Looking at it now I realize the perspective on the mast is completely wrong, so I’ll definitely be fixing that. Any other critiques or things I’m missing?

-
@kirsten-mcg This is a cool redesign so far! I love the dragon and the way the mouse is "eyeing" his next adventure. Yes the perspective on the mast you'll figure out. The rest is spot on from what i can see.

-
@kirsten-mcg I agree what @ArtistErin says. It looks great and can't wait to see the next step of this cover.
-
@kirsten-mcg Looks good, go for it!
-
I like #1 as it hits a ton of different things in one piece. I just recently read through Will Terry's '100+ things to put in a portfolio' off the show notes on the 'Building a Strong Portfolio' episode. With all that's going on in #1, it's a great way to show off a lot of different looks!
-
@kirsten-mcg I really like where this is going! My only note at this time is that between the feather in his cap, the dragon head and its tongue, and the mast crossbar, there are quite a few leading lines moving the eye off the cover. You could balance that out by turning the feather around to point inward, which would give you the added bonus of having it overlap or interact with the title desgn.
-
@ajillustrates Good point! Thanks
-
@Tom-Harshberger That's a good thing to keep in mind! Thanks for the reminder. This is just the first of a book cover series I'm planning to do, so I might actually end up using that same design for another book.

-
@kirsten-mcg I really agree with your sons--I was into your other designs, but this one really does a lot more! I like how it includes both Reepicheep and the humans and you can clearly see it's a ship and it's an interesting angle. Nice!
-
I’m at the point where I’m tired of looking at this one, so I’m going to call it done for now!

-
@kirsten-mcg Oh, I love it, it’s so good! Beautiful work, Kirsten!


 This will make a wonderful portfolio piece.
This will make a wonderful portfolio piece. -
@Mia-Clarke thank you!
-
@kirsten-mcg looking good!
-
@kirsten-mcg I like all of them but mostly 1 and 3. they both give me an Escaflowne vibe. is this part of a marketing strategy as well? i don't know the story or target audience but i feel 1 will be catchy to young kids and still captures the fantasy visual and 3 has the mystery of who are the characters, how do they look? and what world is this.
-
@blackhound-rise Thank you! Yes, I'm making book covers to add to my portfolio to hopefully bring in book cover work. I believe the Chronicles of Narnia would be considered Middle Grade these days, which is my target.
-
@kirsten-mcg really beautiful work! The only critique I might have is that some of the text being laid on top of parts of the illustration is a little distracting.
But I'm loving this mouse character! And your sky colors are gorgeous! -
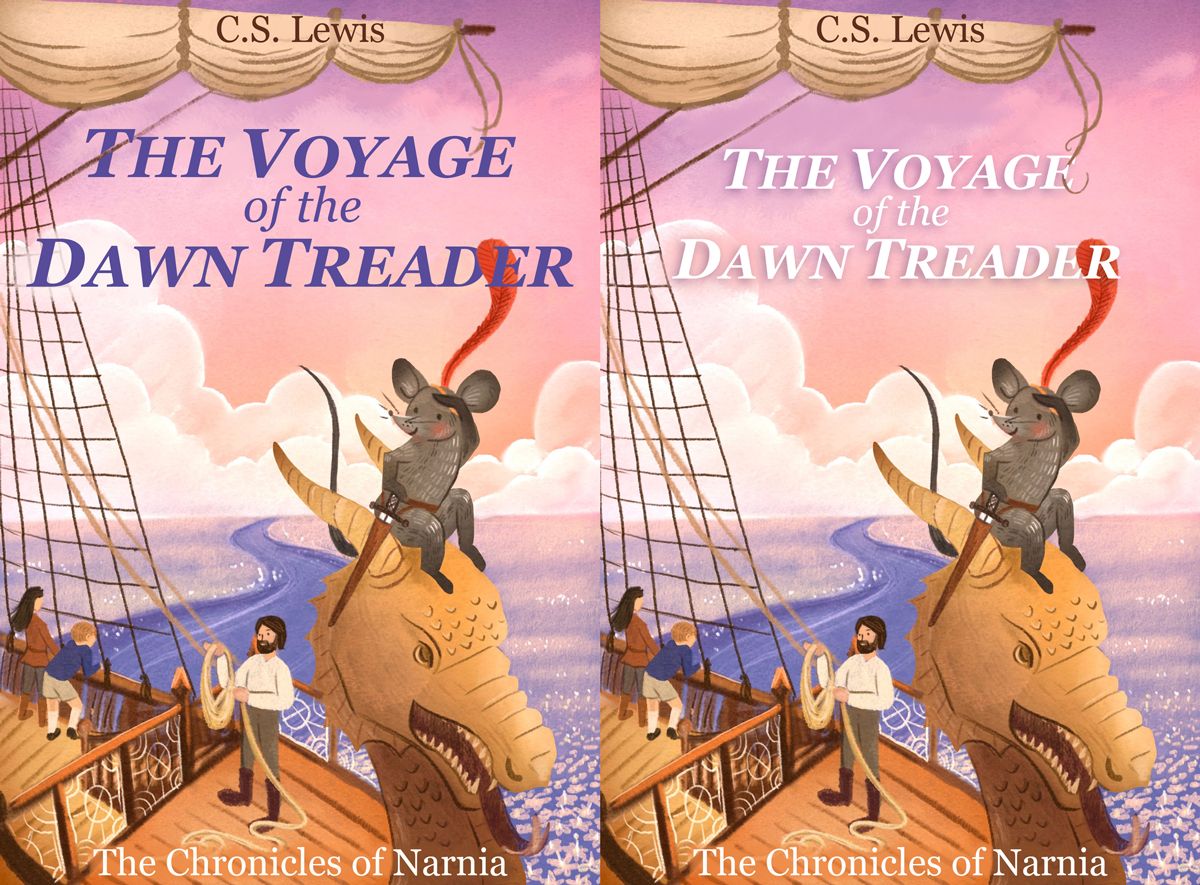
@kirsten-mcg I love this illustration! The rendering style, color palette, and Reepicheep's design are amazing. It's a great portfolio piece, but I want to make sure that the graphic design additions that make this a book cover design don't hold it back. I'm a Creative Director for my day job, and I've been thinking about your text layout. I think there are some easy fixes you can impliment to take this to the next level, and I hope that you don't mind a quick draw over with some suggestions.

- As @Kristen-Lango pointed out, the text on the illustration, especially the small fonts, are hard to read, so I put some color overlays under them to create separation.
- I generally stear clear of black as the color for title treatments (especially if it doesn't exist in the artwork/background/etc.), so I changed "C.S. Lewis" to the same brown as your darkest wood, and "The Chronicles of Narnia" to white, since that's going to stand out on the warm browns of the boat much better than having a dark color. Your sky's colors are so warm and beautiful that I could see two solutions for the title of the book, so I've shown one option with the same purple from the sea and one option in white, but with an additional purple drop shadow added to both lift it off and separate it from the sky and tie it into the composition.
- As for fonts, it's usually a pretty good rule of thumb to stick to 2 different fonts/font styles, especially for a layout with this small amount of text. I prefer the character of the font that you used for "Dawn Treader," but since I couldn't quickly place it from memory, I used Georgia Regular and Georgia Bold Italic in these examples. And yes, I technically added a third font style with Georgia Italic to "of the," but what are rules if not to be bent for a better result?

- And finally, always double check that everything's aligned correctly. "Dawn Treader" drifted off-center to the left.
Again, I absolutely love this illustration! As a kid, I couldn't have waited to open the book with this cover on it to see what it's all about. It's such a killer piece.
-
oh that's much better! I think I like the white.